Jimdoが新しくなってもうすぐ1週間。みなさますでにNew Jimdoをお試しいただけましたか?
New Jimdo関連ブログ第3回目は、「スタイル」についてご説明します。
フォントの大きさや色使いはホームページを作成する上でとても大事。大幅に使いやすくなった「スタイル」機能をマスターして、ホームページをより見栄えよくしましょう!
8/13以前にご登録いただいたお客様で、まだ切り替わっていないという方は、こちらをご確認ください。
より見たままの編集を
「見たまま編集」が特徴のJimdoですが、新しいJimdoではその「見たまま編集」が大幅に改善されて、より見たまま編集したい部分を編集できるようになりました!
旧バージョンのスタイルでは、画面右端の管理メニューよりスタイル項目を開き、管理メニュー内で文字の大きさやフォントを変更する必要がありました。
新しいJimdoでは、専用の画面が表示されず、編集したい項目の上をクリックするだけで、文字の大きさやフォントを変更することが可能。実際にホームページの文字を確認しながら編集することができます!
旧スタイル変更画面

New UI スタイル変更画面

実際にフォントを変えてみよう!
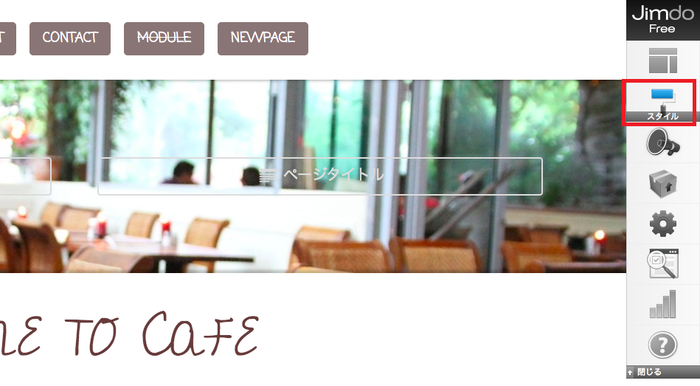
まずは画面右端にある管理メニューから「スタイル」をクリックします

ホームページ内にある「見出し」や「文章」など、フォントが変更できる項目が青い枠で表示されます。
今回は「見出し」のフォントを編集したいと思います。

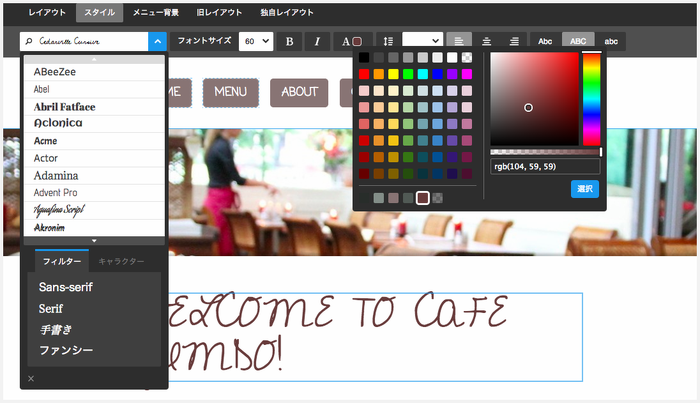
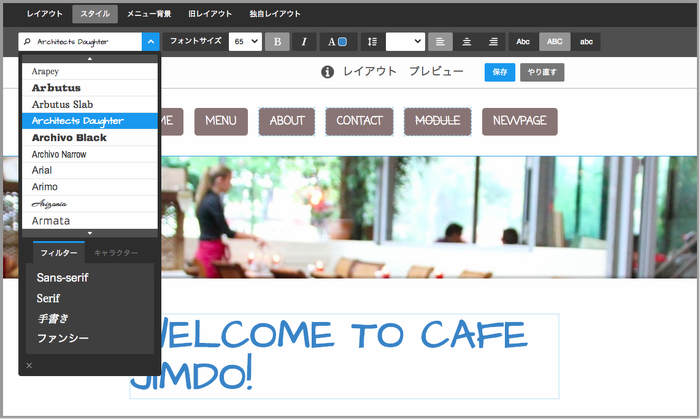
見出しの上でクリックすると、画面上部にフォント設定項目が表示されます。

フォントの変更や文字の色、サイズなどを変更することができます。
※JimdoBusinessでは株式会社モリサワが提供する54種類のWebフォントがご利用いただけます

変更したサイズや色がホームページに反映します。変更を確定するには、必ず画面上部にある「保存」をクリックして確定しましょう。

新しく追加された機能

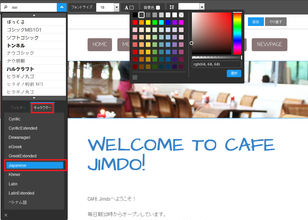
言語ごとのソート機能
フォント選択画面内のキャラクタータブでは、言語を選択することで、選択された言語に関連したフォントのみ一覧に表示させることができます。
※株式会社モリサワが提供するWebフォントはJimdoBusinessのみご利用いただけます

ナビゲーションの背景色
ナビゲーションの文字、背景色を変更できるようになりました。
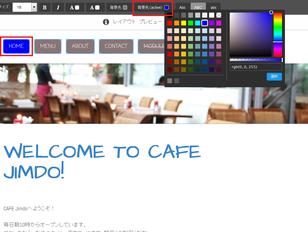
また「背景色(active)」では、実際に開いているページのナビゲーションの背景色を設定することが可能です。「背景色」と「背景色(active)」の色をうまく使いわけることで、オリジナルのホームページがさらに作りやすくなりますね!
「スタイル」で変更が可能な項目は、「見出し」「文章」「リンク」「水平線」「ナビゲーション」「背景」「フッター」「ショップ」「ブログ」です。
便利になった「スタイル」機能を使って、ホームページをより良くしましょう!
「スタイル」についてのサポートページはコチラをご覧ください。
NewUIリリース記念キャンペーン実施中
※キャンペーンは終了いたしました。ご応募ありがとうございました!

既存のお客様へ
8/13以前にご登録いただいていた既存のお客様は、旧レイアウトになっております。
Newレイアウトに切り替える場合は管理画面から変更をお願いいたします。
切り替え方法についてはサポートページをご確認ください。