
先日、新レイアウトの魅力と選び方をご紹介しました。今回は実際に移行の仕方についてのご紹介です。
疑問点を解消していただき、スムーズにお引越しが出来るようにする完全マニュアルです。引越ししようかを悩まれている方・引越ししたいけれど方法がわからず放置していた方、ぜひご一読ください。

INDEX
レイアウトの引越し、気になるQ&Aまとめ
初めての方や、旧レイアウトでサイトを作りこまれている方は特に、お引越しは不安が多いかと思います。新機能が追加されるというメリットもあるけれど、人によってはデメリットを多く感じられる方も多いかもしれません。移行後のことを中心に、質問別に解説していきます。
Q. 変更する前に試したいんだけど…
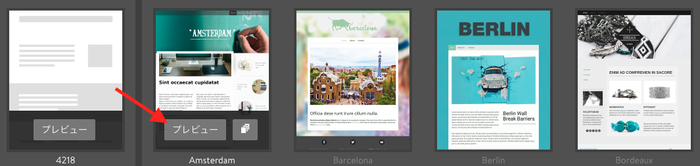
A. もちろん可能です。右側のメニューより〔レイアウト〕を選択し、ページの上部に表示された一覧から、試したいレイアウトを選んで〔プレビュー〕をクリックしてみましょう。今のホームページの中身はそのまま、レイアウト変更後はどう表示されるかをチェックすることができます。
気に入れば〔保存〕、他を試したければ〔やり直す〕を選び何度も試すことが可能です。(保存後も回数制限なく変更することが可能です)
Q. 変更後、中身はリセットされてしまいますか?
A. いいえ。そのままご利用いただけます。
Q. 中身のコンテンツは全く変わらないのでしょうか?
A. いいえ。レイアウトによってデフォルトのフォントサイズや、画像・ロゴの設定サイズが異なるので、多少のズレが生じるかと思います。
レイアウト変更後は、一度全てのページをすぐにチェックし、必要なところは微修正をすることをおすすめします。以下で詳しく説明していきます。
なぜ今引越しをおすすめするのか
先日のお知らせの通り、2016年6月末日をもって、旧レイアウトへの変更ができなくなります。しばらく新レイアウトを使っていたけれど旧レイアウトに戻したい!というような方も、6月末日までに変更をお願いいたします。
また「2016年7月以降も今の旧レイアウトで作ったサイトを使い続けたい!」という方は、そのままご利用いただけますのでご安心ください。
ただし、今後追加される新たな機能を使うことができません。気になる機能が出てきた際にはぜひ、新レイアウトへの引越しを検討していただければと思います。
例:こちらのブログで紹介している定型ページの機能は、独自レイアウトや旧レイアウトでは使うことができません。このような機能追加は、今後新レイアウトのみとなります。
引越し準備から完了までのチェックシート
さて、引越し先(レイアウト)が決まったら、トラブルがなくスムーズに完了するように、前後の動きを確認していきましょう。
□ 1.新居探し
自分にフィットする新居(レイアウト)を探しましょう。デザインフィルターで今のレイアウトと近いデザインを探すのも良いですし、新レイアウトを使って作られたサイトの紹介ページもございます。
□ 2.引越しシミュレーションをする
自分のWebサイトに新レイアウトを当ててみて、どんな表示になるかシミュレーションをしてみましょう。右側管理画面の〔レイアウト〕を選択し、上部に表示されたレイアウト一覧から、試したいレイアウトの〔プレビュー〕をクリック。
〔プレビュー〕横の四角が並んだプリセットボタンを押すと、そのレイアウトのちょっと違ったパターンを選ぶこともできます。
〔保存〕を押さないかぎりサイトのレイアウトが変わることはありません。ぜひいくつか試してみてください。右上のアイコンから、スマートフォンでの表示を確認することも可能です。


□ 3.引越し
実際にレイアウトを変更しましょう。プレビューで選択後〔保存〕を押せば完了です。一番目につく&レイアウト変更の影響を受けやすいトップページから、コンテンツを整えていきましょう。
□ 4.片付け
引越し後は、中身のコンテンツのフォント・サイズ・カラーが、レイアウトごとの設定になっていますので、コンテンツの配置に加え、〔スタイル〕でお好みのサイズ・カラーに編集をおこなってください。
画像やロゴの位置や大きさも変わるので、こちらのページでサイズを確認しておくと便利です。背景画像のサンプルも用意しているので、使ってみてくださいね。
□ 5.ご近所まわり
余裕があれば集客も兼ねて、クライアント・知人にサイトリニューアルのお知らせをするといいでしょう。引越し前にアナウンスしておくのも良いかもしれません。
移行後の画面を綺麗にみせる4つのポイント
1. ヘッダー画像ではなく、背景画像に
旧レイアウトと新レイアウトの大きな違いは、ヘッダー画像が無くなる点です。Webサイトを開いたときにまず上部に表示されるメイン画像の部分ですが、以前はヘッダー画像が表示されていましたが、今は設定した背景画像がトップに表示されます。
なので、これまでヘッダー画像で使っていたような横長の画像をそのまま利用すると、伸びてしまったり縦横比率がおかしく見えてしまいます。こちらのページを参考に、大きめの画像を用意してください。
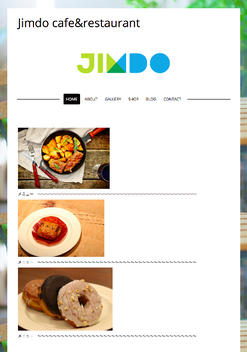
以下はレイアウトを変更しただけで、背景画像の設定は同じです。トップ部分に背景画像表示がないものもありますので、いろんなレイアウトをプレビューで試してみてください。



2. モバイル表示の違い
旧レイアウトではモバイル表示のパターンが何種類かありましたが、新レイアウトにはありません。モバイル表示のパターンを選ぶのではなく、パソコンで見えている画面とほぼ同じデザインがスマホで見れるようになりました。
旧レイアウトのモバイル表示画面は定型のテンプレートだったので、フォントの色や背景などパソコンのページとはほぼ同じようには表示されませんでした。新レイアウトではレスポンシブ表示となっているため、パソコンで表示していた画像・背景・フォントの設定が、スマートフォンやタブレットで見たときにも反映されます。パソコンでもスマホでも、同じようなデザインでサイトを見ることができる、ということです。
以下のように、レイアウト選択時に、パソコン表示・スマホ表示(縦・横)を確認することができます。


3. ナビゲーションの表示方法
旧レイアウトではナビゲーションでサブページに指定したページが、サイドバーや、ナビゲーションのメインメニューの下に表示されるケースが多かったです。
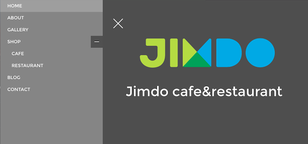
新レイアウトではサイドバーにメニューが表示されるものの他に、メインメニューにカーソルを当てると下にサブページが現れるものや、画面には表示されておらず三本線のアイコン(通称:ハンバーガーアイコン)をクリックするとナビゲーションメニューがスライドして表れるものもあります。
それぞれの特性を生かして、今サイト内にあるページをどうまとめると見やすくなるか、あらかじめ設計しておくのがオススメです。


4. カラムを使って空間を埋める
旧レイアウトから新レイアウトに変更すると「あれ?なんか空間が寂しい」「サイトバーの項目が下に縦長で表示される!」と思われるケースがあるかもしれません。
パソコンでの表示画面が4:3の比率から大きめのワイドにシフトしたことで、複数行に渡っていた文章が短い行になって、画像と文章のバランスが悪くなり、変な空間ができたように感じます。
また、従来のサイドバーがページ下部のフッターエリアに追加されている、ワンカラム構成のデザインも多いです。その場合、旧レイアウトでサイドバーに設定していたコンテンツがフッター部分に移動され、縦長なページになってしまいます。
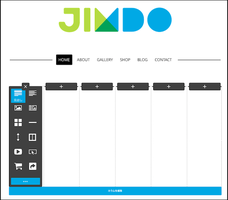
これらの問題を解決してくれるのが「カラム」です。カラムはコンテンツエリアに横型のボックスを作り、最大6つまで横幅を分解できます。縦に並んでいたコンテンツを横に並べることで、ページをすっきりまとめることができます。



さて、レイアウトのお引越し方法ついてお話をさせていただきましたが、疑問点や不安は解消できましたでしょうか。
移行後は新しいレイアウトのテンプレートに合わせた設定になるので、お好みのフォント・カラー・サイズなどに変更していく必要があります。これらの編集は管理画面の〔スタイル〕から簡単にできますし、コンテンツの編集に関しては方法は変わらないので、大きな作り直しは必要ありません。
近日、実際に旧レイアウトで運営をしていたWebサイトを、新レイアウトにお引越しさせた事例をご紹介します。数々のサイトを手がけてきたJimdoJapanのカントリーマネージャー駒井が直々に、上記で紹介したポイントも含め、お引越し時に気をつけるポイントを解説していきます。お楽しみに!
以上の内容以外に不明な点があれば、Jimdoサポートセンターへいつでもお問い合わせくださいね。