6月30日をもって、旧レイアウトの提供が終了しました。今後も皆さまにWebサイト作成を更に楽しんでいただくため、ドイツの開発メンバーは新たな機能・レイアウトの追加とパフォーマンスの向上に力を注いでいます。
先日更新しましたレイアウト引越しの方法に続き、実在するWebサイトのレイアウト引越しを行った事例を紹介します。引越しだけでなくサイトを見直し強化できるような内容です。ぜひ参考にしてみてください。
INDEX
ビフォーアフターと、引越しの詳細について
旧レイアウトから新レイアウトの引越しは、多少の時間を要するものの難しいものではありません。いつもWebサイトを更新するように、また初めてサイトを作ったときのように、管理画面から簡単に行っていただくことができます。
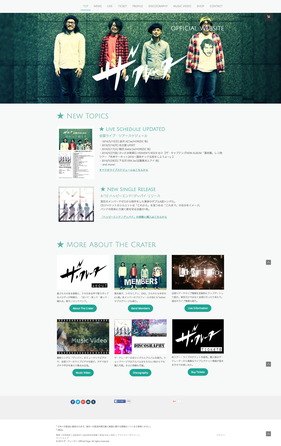
今回事例として上げるのはロックバンド「ザ・クレーター」さんのサイトを旧レイアウトから新レイアウトに変更した事例です。移行したのはJimdoJapanのカントリーマネージャー駒井。Jimdoを一番理解しているであろう彼が、Webサイトの構成を見直しながらレイアウト引越しを行った事例をご紹介します。
まずはビフォーアフターをチェック!
画像をクリックで拡大し、ご覧ください。
トップページをご覧になっていかがでしょうか?人によって好みはあると思いますが、情報が整理されコンパクトになった印象です。レイアウトの詳細や、移行にかかった時間については以下です。
作業内容一覧
| 旧レイアウト |
F4043 |
| 新レイアウト | Miami |
| 構成を考えた時間 |
30分 |
| 素材作成時間 |
1時間 (トップページの画像6枚をPixlrにて作成) |
| 実際の編集時間 |
30分 |
|
トータル所用時間 |
2時間 |
※あくまで一例です。レイアウトの変更作業に関しては数分で完了します。
1. 目的を見直し、修正点と構成を決める
引越しを機にレイアウトを変更すると同時に、中身をブラッシュアップするため、根本であるサイトの目的を見直しましょう。
- 何を目的としたサイトなのか
- どんな情報を誰に見てもらいたいのか
- サイトを見て、どうなってもらいたいのか
サイトの目的が明確であればあるほど、ページの作成はスラスラ進みますし、作り上がったサイトも完成度の高いものになるでしょう。旧レイアウトの段階でWebサイトを作り込んでいる方ほど、引越し・リニューアルは大変な作業になるでしょう。余裕があればこのように一緒に行うことがおすすめです。
|
「ザ・クレーター」サイトの目的 |
|
|
役割 |
ザ・クレーターの情報が一目でわかるサイト |
| ターゲット | 初めてザ・クレーターを知ってきた方、すでにファンの方 |
| 目的 |
サイトを見てライブに来る人を増やす |
| 入れたい内容 |
新しいライブ情報や新曲情報を手にいれられるページ 視聴と購入ができるページ |
このサイトの最終的な目的は、ライブに来る人を増やすこと。そのために既存のファンへ最新の情報を伝えることはもちろん、新しく興味をもって訪れた方をどれだけ引き付けて、見てほしい情報まで導いていくかがポイントです。
そのため「コンテンツの配置場所を整理し、トップページは視覚的に惹きつけられるような見やすいもの」という方向性でブラッシュアップすることにしました。
目的が固まると、見せるべきポイントや整理することが見えてきます。今回、上記のように固めた目的を元に、以下の点を大きく変更することにしました。
- 2カラムだったデザインを1カラムに変更
- ナビゲーションメニューの階層を変更
- トップページの情報を画像で配置
- サイドバー(フッターエリア)の情報を整理
なぜこの点を変更することにしたかの解説は下記で紹介します。
2. プレビューでチェックし必要素材を揃える
目的を見直し構成が固まったら、いよいよ新レイアウトに合わせて素材の準備に取り掛かります。引越し先の新レイアウトは決まっていますか?
実際にレイアウト選択画面からレイアウトを選択し、まずはプレビュー画面でどのように反映されるかを確認してみましょう。〔保存〕を押してしまうとレイアウトが変わってしまうのでご注意ください。
すでにロゴ・ヘッダー画像を設定されている方も、引越し先の新レイアウトではロゴエリアが異なることがあります。また、旧レイアウトでいうヘッダー画像は、新レイアウトでは背景画像として表示されます。新レイアウトによって背景画像の表示は違いますので、プレビューで必ず確認してください。
実際の自分のサイトに当てはめて確認することができるので、必要があれば新たに素材を用意することをおすすめします。今回はトップページの情報を画像で配置するということで、Pixlrで画像を加工しています。



Pixlrは、EDITOR(テキスト入力やトリミング)とEXPRESS(エフェクターやコラージュ)を使い分けています。
ご覧の通り、元のアーティストの素材(プロフィール画像や、CDジャケット)に少し加工を加えただけです。先日機能追加されたフォトエディターを使えば、新たなアプリやツールを使わず、Jimdoの編集画面上で画像を加工できます。
オフィシャルサイトやビジネスに使う場合は特に、ファビコンの準備もあるとより良いです。
3. 構成を元に、引越し後に修正をおこなう
素材を準備すれば、レイアウトを実際に移し、中身を整えるだけです。レイアウトを変更し、先ほど考えた構成を元に編集していきます。
- 2カラムだったデザインを1カラムに変更
- ナビゲーションメニューの階層を変更
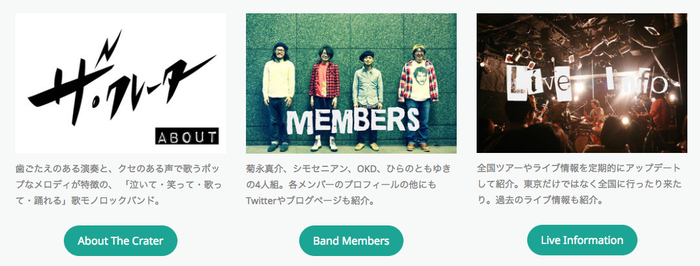
- トップ画像の情報を画像で配置
- サイドバー(フッターエリア)の情報を整理
1カラムに変更し、トップの画像の情報を画像で配置した理由
初めてザ・クレーターを知りサイトを訪れた方が、トップページだけ見て離脱しないよう、視覚的に引き付けるように画像をならべ、かつコンパクトな情報量で見たいページを選択しやすいようにしました。
画像だけだとわかりづらいため、説明文とボタンを載せ、リンクが付いていてその先には何があるのかを一目でわかるようにしています。

ナビゲーションメニューの階層を変更した理由
ナビゲーションメニューの第一階層に情報が多すぎると、ユーザーはどのページを見たらいいか迷ってしまいます。特に初めてサイトに訪れた方の離脱要因となりやすいでしょう。今回は最終的に目指す「ライブに来る人を増やす」ということにつながるような内容を第一階層に入れています。関連した内容は第二階層に入れることによって、興味を持った人はさらに情報を選択できるようにしています。
例:SHOP(CDやグッズ購入など)にLISTEN(視聴)をつけることにより、中身を知ってもらう・購買意欲を煽る。=曲を聴いたりCDを買ってもらうことでファンになってもらい、ライブへ足を運んでほしい。
サイドバー(フッターエリア)の情報を整理した理由:
使用した旧レイアウト「F4043」は2カラムのデザインで、サイドバーが右側についているものでした。サイドバーには、ミュージックビデオやCDの購入ページ・Twitter情報が載せてありましたが、メインコンテンツ部分にも重複した情報が載っていたので、混ざりがちな情報をだったものを無くしました。
一番見てほしい情報 = トップページ・ナビゲーションの第一階層
詳細や+α情報 = サブナビゲーション
常に表示させたい情報 = サイドバー(フッター)
というように整理してみるとわかりやすいでしょう。
サイトの目的を見直す、ページの構成を考える時は手書きがおすすめ!
見出し/文章/画像/ロゴの配置など、書くと整理しやすいです。
移行手順やWebサイト作成のコツ、良記事まとめ
レイアウト変更と聞くと、「お金がかかるの?」「申し込みが必要なの?」「大幅にページが変わってしまうんじゃないか」など、不安なこともたくさんあるかと思います。
Jimdoでは皆さまのWebサイト作成をお手伝いするべく、機能の使い方やリリース情報をいち早く更新しているお知らせや、お問い合わせの前に検索で調べることができるサポートセンター、各機能にフォーカスしてわかりやすく解説したワンポイント講座のようなコンテンツがあります。
レイアウトの引越しに関する情報もございますので、段階別で記事をピックアップしました。参考にしてみてください。
<レイアウトを選ぶ>
<画像や素材を準備する>
<レイアウトを変更する>
<ページの中身を整える>
コンテンツの追加・編集方法は変わりません
新レイアウトのスタイル編集について詳しく解説!
動画を背景に使う方法もご紹介しています
新レイアウトでしか使えない新機能を使って画像を編集しよう
ページ内のテンプレートも豊富に用意しています
<スマホでの見え方を確認する>
・スマホでも美しく使いやすい!Jimdoがレスポンシブを選んだ理由
新レイアウトはすべてレスポンシブデザイン。まずはこれを読もう!
<もっと知識を深めたい!>
Webサイト作りを漫画で楽しく勉強!ネットですぐ読めます
全5編、表現や言い回しのコツを動画で詳しく解説
色による見え方や効果の違いを勉強
こちらの3本ははじめてWeb(旧みんなのビジネスオンライン)のコンテンツです。Web制作者によるJimdoのコツ・Webサイト作成のコツがたくさん掲載されています。ぜひご覧ください。
実際の引越し例や、JimdoJapanやJimdoのプロが手がけるコンテンツは参考になりましたでしょうか?
「それでもやっぱりわからない」「移行が不安だ」そんな方はお近くのJimdoCafeやセミナーに足を運んでみるのも良いかもしれません。お一人で来られる方も多数おります、ぜひお気軽にいらしてくださいね。
今回ご紹介したWebサイトはこちら。
東京を中心に、全国で活躍するロックバンド、ザ・クレーターさんです。
ありがとうございました!
※契約情報に関するお問い合わせは個人情報となりますため、コメントではお答えできかねます。ご質問・ご要望はお問い合わせ窓口よりご連絡ください。