3. ページごとの構成や中身を考えよう
ステップ3:各ページの構成

各ページにどんな情報が必要ですか?
目次(ナビゲーション)が決まったら、今度はページごとにどんな要素を入れるかを、ざっと考えておきましょう。
具体的に考えておくことによって、実際にホームページを作る際の作業がスムーズに進みます。以下の内容を参考に、考えてみましょう。
このステップのポイント


ポイント1

各ページに入れる要素を考えてみよう
ホームページを作る前に、各ページにどんな要素(=情報)を入れるかを、考えておきましょう。ここでは、以下のように表に書き出してみました。
【カフェの例】
| 第1階層 | 第2階層 | 要素・内容 |
| ホーム | お店の写真、簡単なあいさつ文、フードやドリンクの写真(ギャラリー形式)、お知らせ など | |
| メニュー | フードとドリンクの写真を掲載、それぞれにリンクを貼る | |
| フード | 写真3~5枚(ギャラリー形式)、料金表を掲載 おすすめランチの写真を大きく載せる | |
| ドリンク | 写真3~5枚(ギャラリー形式)、料金表を掲載 | |
| 地図・アクセス | 住所と電話番号、簡単な道案内、Googleマップの掲載 | |
| お問い合わせ | お問い合わせフォームを設置 |
ご自身の業種や内容に合わせて、まずは入れたい要素や内容を書き出してみてください。
ポイント2
ホームのレイアウトを考えてみよう
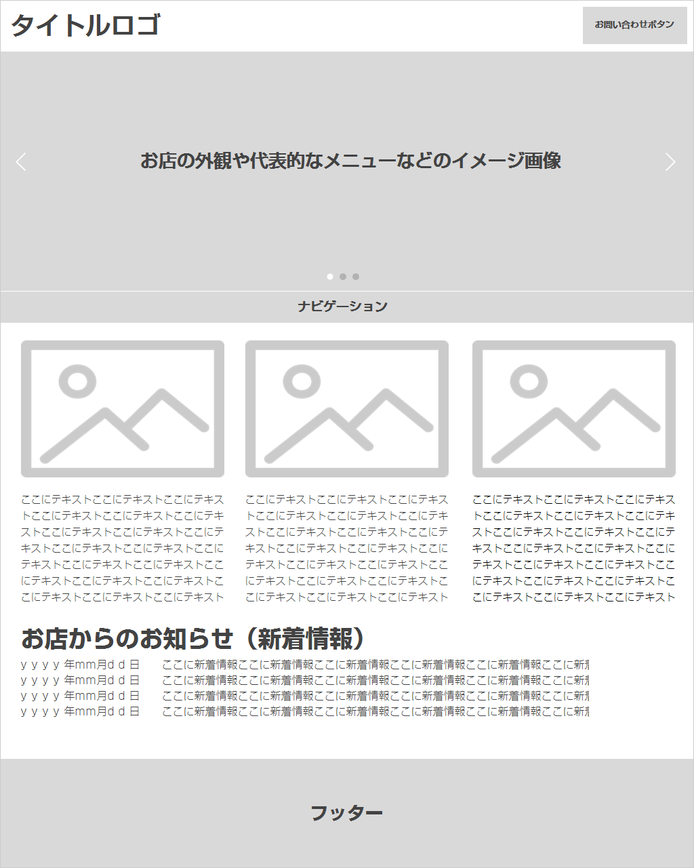
「ホーム」はホームページの一番最初にページです。建物でいうと「入口」や「玄関」にあたります。お店や企業の概要が伝わるような写真や文字を配置します。手書きでもよいので、以下のようにレイアウトを考えておくとよいでしょう。

ポイント3
ホーム以外のレイアウトを考えてみよう
次にホーム以外のページについても、ざっとレイアウトを考えてみましょう。
※以下の図はそれぞれクリックで拡大できます。
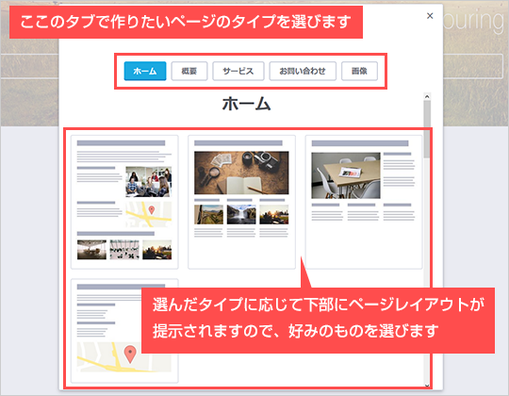
Jimdoには、「定型機能」というあらかじめレイアウトされた機能が用意されています。どんなレイアウトがいいか思いつかないときは、定型機能を使うのも手です。

新規に作った空っぽのページを編集する際、「定型ページを利用する」というボタンが表示されます。これをクリックすると、あらかじめ用意された様々なレイアウトを利用することができます。
まとめ! |
| ページごとに入れる要素や中身を考えておく、そしてレイアウトやページ構成の考え方について解説しました。こうした作業をおこなわなくてもホームページは作成できますが、あらかじめ考えておくことで、頭の中が整理され、よりスムーズに作業を進めることができます。ぜひ、トライしてみてください。 |