
せっかく作ったホームページ、一人でも多くの人に見て、読んでもらいたいですよね。しかし「思うように表現できない」「うまく伝わらない」などのケースが多いようです。表現の方法として、文章も大切ですが視覚で訴えることができる「画像」を上手く使うと効果的ですよ!
今回のブログでは、画像の中でも特に広い面積で使用されている「背景画像」をうまく活用する方法をご紹介します。
1. 背景画像をスライドショーにしてみよう
Jimdo の「背景」には、複数の画像を設定しスライドショーのように自動で切り替える機能があります。
[管理メニュー]>[デザイン]>[レイアウト]からお好みのレイアウトを選択します。どのレイアウトを選択しても同様に背景画像をスライドショーにする機能は使えるのですが、ここでは背景兼ヘッダー画像として利用できる見栄えのよいレイアウトとして「Zurich」を選んでいます。
1. 管理メニューより[デザイン]をクリック
2. [スタイル]より[背景]をクリック
3. [スライドを表示]をクリックし、画像を複数選択
4. 画像の切り替わりスピードの調整をし、全ページに表示させる場合はボタンをクリック

| ①画像 |
一枚の画像を表示させたいときに使います。 |
|
| ②スライド表示 | 複数の画像をアップロードして、スライド表示させます。 | |
| ③動画 | あらかじめ Youtube などにアップロードした動画を背景として設定できます。 | |
| ④カラー | 単一の色を背景として設定するときに使います。 |
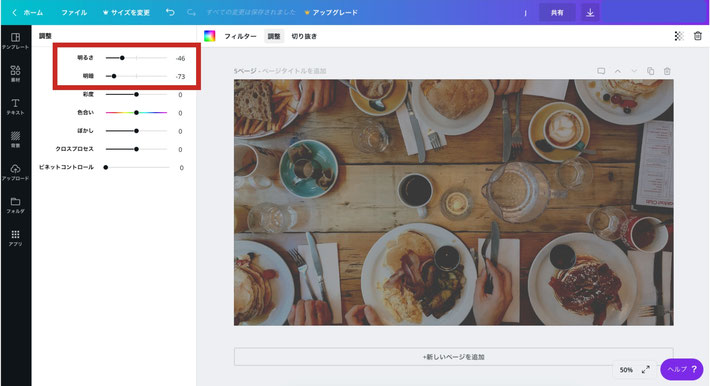
2. 明暗度や明るさを調整!
こちらに関しては、あらかじめ背景に使用する画像を編集する必要があります。画像を編集する際に「明暗度」を調整することで、画像の上に載せるロゴや文字を引き立てることができます。画像編集のツールはたくさんあるので、使いやすいツールを探してみてくださいね。

文字やロゴを目立たせたいのにイマイチ上手くいかない・・・と思った時に効果的ですよ。

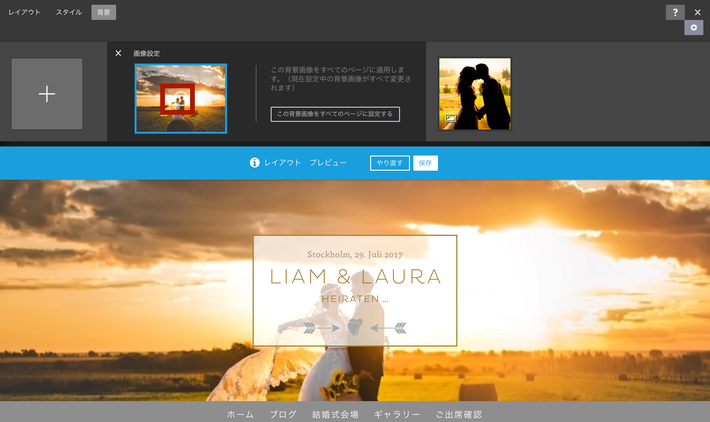
3. フォーカルポイントで中心の場所を決めよう
背景設定で、フォーカルポイントの機能を使うと、アップロードした背景画像の、どの部分を中心に表示するか調整ができます。設定方法は、[管理メニュー]>[デザイン]>[背景]で、アップロードした背景画像の「歯車」アイコンをクリック > 背景画像上の ○ をマウスでお好みの場所に移動ができます。


背景画像には、スライドショーのほか動画を設定することもできます。解説の中でも紹介している新レイアウトの「Zurich」は、ビジネスサイトにも使いやすいレイアウトなので、特におすすめです。背景画像を変更すると、ホームページの印象を簡単に変化させることができるので、ぜひ活用してみてください。

![1. 管理メニューより[デザイン]をクリック](https://image.jimcdn.com/app/cms/image/transf/none/path/s0e84577b02fd7261/image/iff2dc6e842676541/version/1545983716/image.jpg)
![2. [スタイル]より[背景]をクリック](https://image.jimcdn.com/app/cms/image/transf/none/path/s0e84577b02fd7261/image/i60a8c56cf7d8d243/version/1545983567/image.jpg)
![3. [スライドを表示]をクリックし、画像を複数選択](https://image.jimcdn.com/app/cms/image/transf/none/path/s0e84577b02fd7261/image/i0609ffa95cfc87be/version/1545983567/image.jpg)






コメントをお書きください
Gaster (日曜日, 06 10月 2019 11:09)
とても、参考になります!
ありがとうございます!
ジンドゥー 下地 (月曜日, 07 10月 2019 18:24)
嬉しいお言葉ありがとうございます^^
ご不明な点などございましたら、いつでもご相談ください!
かまさん (火曜日, 17 12月 2019 15:19)
お世話になっております。
とても参考になり、勉強させていただいております。
お伺いしたいのですが、管理メニューの中に、背景というボタンが無いのですが、
有料版ではないと操作出来ないのでしょうか?
ジンドゥー 下地 (月曜日, 23 12月 2019 15:02)
> かまさん
コメントありがとうございます!
> お伺いしたいのですが、管理メニューの中に、背景というボタンが無いのですが、
有料版ではないと操作出来ないのでしょうか?
ジンドゥーには、
・クリエイター
・AI ビルダー
の2つのサービスがあり、編集画面や作成方法が全く異なります。
この記事でご紹介しているのは、クリエイターのサービスについてですので「管理メニュー」が表示されておりますが、「AIビルダー」は管理メニューがございません。
そのため、おそらくお客様はAIビルダーをご利用いただいているのではないかと思います。AI ビルダーで背景画像を変更する場合は、変更したい画像を直接クリックすると変更ができます。本記事で紹介しているフォーカルポイントについては、AIビルダーでも可能です。
画像を直接触っていただいて位置の調整、画像クリックするとでてくる「+」「-」マークでサイズの変更をお試しください。
何かわからないことがございましたら、追加でコメントをお願いいたします。
LV7 (土曜日, 11 12月 2021 05:45)
恐れ入ります。少々教えていただきたいのですが。
③の動画を背景にする。
の箇所なのですが、
動画を1920×1080サイズで作成し、背景に動画を歯車から設定したのですが、
左右に黒い縦帯が出てしまいます。
様々なサイズで作成し背景に動画を設定したのですが、
黒い帯が必ず出てしまいます。
どのようにすればよいかご教授いただけると助かります。
宜しくお願いいたします。
LV7 (土曜日, 11 12月 2021 06:10)
先程質問させていただいたものです。
スライドショーですと、問題なく黒枠出来ずに綺麗に表示されています。
動画のサイズ(縦横比)の問題なのでしょうか。
すいません、連投で。
背景の設定を動画にしたままにしておきます。
ジンドゥー (火曜日, 14 12月 2021 16:55)
> LV7 様
お問い合わせいただきありがとうございます。
あいにく、背景に動画配置時に発生する余白に対処するための機能がないため、ジンドゥー側で調整ができません。そのため、余白に対する回避策は、すでにお試しいただいている方法「スライドショー」で代替いただけましたら幸いでございます。
この度は根本的な解決をご提案できずに、大変申し訳ございません。