先日、待望のTokyoレイアウト追加についてと、旧レイアウトの今後の提供についてのお知らせを更新しました。
- ついに!最新のTokyoをさっそく使ってみよう!
- いや、もっと自分に合うレイアウトないかな…
- 今使っている旧レイアウトと似ている新レイアウトを探したい
と、これを機にレイアウトのお引越しを検討される方もいるのではないでしょうか?
この記事では、レイアウトの選び方や魅力についてお伝えします。「どうやって選ぼう…目移りしちゃう!」なんて方は、ぜひ参考にされてみてください。
また、たくさんあるレイアウトの中から自分の希望に近いものを一発で絞れる便利ツール、デザインフィルターもご紹介しています。こちらもぜひ、チェックしてください!
INDEX
<機能で選ぶ>画像、カラム構成、あなたのこだわりは?
すでに自分のサイトをお持ちの方は、何かテーマを持ってホームページを運営されていると思います。
- 自分の作品を誰かに見て欲しい
- アパレルブランドのイメージに合わせたお洒落なページを作りたい
- 料理のレシピをたくさん載せたい
そういった伝えたい(見せたい)ことがより伝わるようなレイアウトを選ぶために、今回は「画像」と「カラム構成」に焦点を当て、Jimdoスタッフのおすすめレイアウトを紹介していきます。
1. 画像にこだわる
作品を綺麗に見せたい、全体のビジュアルを大事にしたい、そんな方は画像が際立つデザインを選んでみましょう。
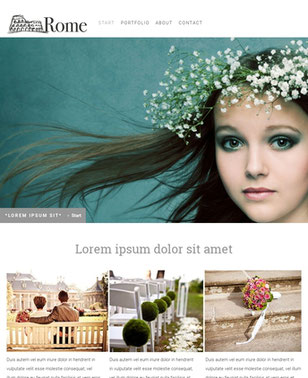
インパクト重視:Rome

背景画像の上部が見えるようなデザインです。横幅いっぱいに画像が入るので、目に入りやすくインパクトも大きいです。
画像の表示が大きすぎる、なんて方はプリセットで表示の狭いものを選ぶこともできますよ。

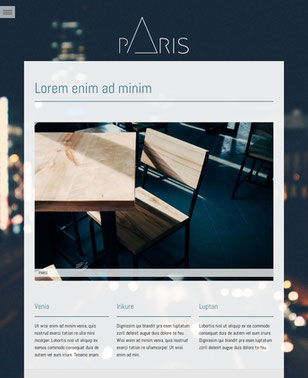
背景画像を魅せる:Paris

実は左側にサイドバーが付いている2カラムの構成なのですが、サイドバーもシンプルなフォント設置なので、背景画像を大きく見せることができます。
メインビジュアルが広い:Cape Town

PCの大きな画面でもサイドバーがスライド式のため、メインビジュアルをより広く見せることができます。
背景は基本半透明ですが、プリセットの一つに背景画像をクリアに見せられるものもあります。

2. 2カラム構成が好き
ナビゲーションやサイドバーがホームページの左右どちらかにあるような、2カラムの構成がお好きな方も多いはず。ナビゲーションメニューの表示のされ方や、フッターとの関連性もレイアウトによって違うので、ぜひじっくり選んでください。
上部とサイドを合わせたナビゲーション :Bordeaux

上部にはメインメニュー、サイドにはサブメニューと、フッターの内容が記載されます。
例:上部メニューの「ABOUT」を選択、サイドにはABOUTに紐づくサブメニューの「SHOP」「OWNER」などが表示される

空間を生かす:Reykjavik

コンテンツが左寄せのデザインなので、ページの右側のスペースを生かすことができます。(プリセットで中央寄せも有り)
メインコンテンツの背景を透明にして、画像や動画を背景に設定してみると、とても雰囲気のあるお洒落なサイトができます。

折りたたみ風キュートなデザイン:Havana

ナビゲーションもフッターも折りたたんだようなデザイン。ポップでとても可愛いです。

3. 素材の準備も最小限、シンプルイズベスト
「映える背景画像が見つからなくてページ作成が進まない!」そんな方はシンプルで、素材の用意が最小限で済むレイアウトにしてみませんか?メインコンテンツが広くとれるデザインは使いやすく人気です。
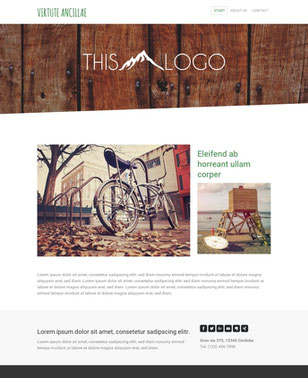
シンプル+ワンポイント:Cairo
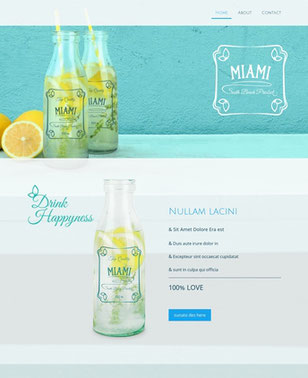
編集しやすく各国でも人気:Miami

Jimdoのレイアウトの中でも人気上位なMiami。デフォルトの色味も爽やかで、女性にも人気です。

日本人のためのデザイン:Tokyo

追加されたばかりのTokyoレイアウトは、日本人のためのシンプルデザイン。
サブページは、背景画像表示もないまっさらな状態から編集できます。

お好みのデザインは見つかりましたか?画像やカラム数はホームページの印象を決める大きな要素です。
選んだレイアウトによって、画像やロゴなど、必要な素材は変わってきますが、いずれにせよサイズの合ったものや綺麗な画像を選びたいですよね。いますぐ使える背景画像や、画像サイズの詳細はこちらをご覧ください。
<直感で選ぶ!>好きな国や地域で選んでみる
旧レイアウトは「F4245」のように番号で識別されていましたが、2014年の8月以降に追加された新レイアウトには、世界中の都市の名前が付けられているんです。
どれも素敵なレイアウトで決められない!なんて方は、行ったことがある・住んだことがある・憧れの都市、そんな直感やルーツに基づいた選び方をしてみるのはいかがでしょうか。

以下の画像をクリックすると、そのレイアウトのサンプルページを見ることができます。
日本の都市では、最近追加された待望の「Tokyo」や、プリセットの種類が豊富で人気な「Osaka」があります。今後も日本のレイアウトが増えると嬉しいですね。
他の都市(レイアウト)のサンプルページも見たい場合は、デザインフィルターで絞った画像をクリックし、中のURLよりご覧ください。

デザインフィルターで、あなたのお好みレイアウトを一発検索!
デザインフィルターとは、自分のホームページに欲しい要素や見せ方をえらんで、該当するレイアウトを一発で検索できるツールです。
今回旧レイアウトから新レイアウトへ変更される方は、以前使っていたものと近い要素(2カラム構成だった、メインコンテンツが広かった等)にチェックをつけて検索するのが便利です。

以下のとおり、5つの項目を選択することができます。
- ヘッダー(ロゴかテキスト)
- ナビゲーションのタイプ
- コンテンツエリアの広さ
- サイドバーの位置
- レスポンシブ対応
実際のデザインフィルターはこちら。
英語対応なので、使い方の解説ページもご用意しています。ご覧ください。
さあ、あなたのお気に入りの新レイアウトは見つかりましたか?
テンプレート名が都市になっていたり、サンプルの画像もおしゃれで、サイトの出来上がりがイメージがしやすくなっています。Jimdoのこだわりと遊び心がいっぱいです。
あなたのお気に入りのレイアウトや、おすすめポイントがあれば、ぜひ教えてください!