
2016年の6月に追加された「Stockholm」は、レイアウトの中でも人気も高く、世界でも多くのユーザーが利用しています。
ところが先日「Stockholmってお洒落だけれど使いこなせるか不安」という声を耳にしました。
ご安心ください。ポイントをおさえれば大丈夫です!うまく使うことができれば、一目で訪問者をひきつけられ、人の印象に残るページを作ることもできます。
今回はその魅力をみなさんに伝えるために、使いこなすコツやユーザー事例を紹介します。これを読んで、ぜひ一度Stockholmを使ってみてくださいね。
INDEX
- Stockholmといえば第一印象のインパクト
- おすすめ事例サイトをご紹介!
- 一番のポイントは「写真」を生かすこと
Stockholmといえば第一印象のインパクト
Stockholmといえば、ホームページをひらいた瞬間に目に入る大きな画像がいちばんの特徴です。
パソコン、スマホでのファーストビュー


パソコンでは特に、背景画像、ロゴ、ナビゲーションメニューだけしか見えず、ファーストビューでのインパクトが強いですよね。この特徴、つまり背景画像を生かすことが、なによりStockholmをうまく使いこなすコツです。
その他のサブページは半分ほどの大きさで、トップページと比べて中身のコンテンツが見えやすく、内容が伝わりやすいように作られています。
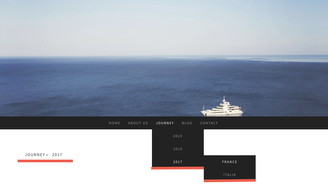
その他にも、お客さんが情報を探しやすいように、ナビゲーションメニューが常に画面上部に固定されていたり、ドロップダウン式でどんなサブページがあるか探しやすくなっているのも便利です。
メインコンテンツの左上部にはパンくずリストも表示されるので、訪問者はいまどのページを見ているのか迷うことがありません。
おすすめ事例サイトをご紹介!
すでにStockholmでホームページを作ってくれている日本のユーザーをご紹介します。JimdoJapanもチェックしているすてきなページを、ぜひご覧になってみてください。
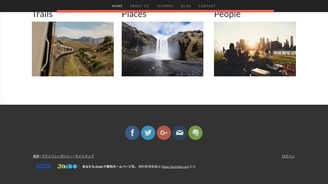
広島・瀬戸内海の魅力を紹介する、カメラ女子のホームページ
「setotabi, camera 広島&瀬戸内海の旅ログサイト」
プラン:Jimdo Free / プリセット:Fjaderholmarna
どこかノスタルジックな写真がとてもいい雰囲気のホームページ。
カラム・見出し・ボタンなどをうまく使いながら、シンプルで統一感のある構成になっているので、写真がとても際立っています。
このページでは、地区別の見どころが紹介されていて、旅のおともにぴったりです。柔らかくおしゃれな雰囲気の写真を撮るコツもまとめられているので、ぜひ一度ご覧になってみてください!
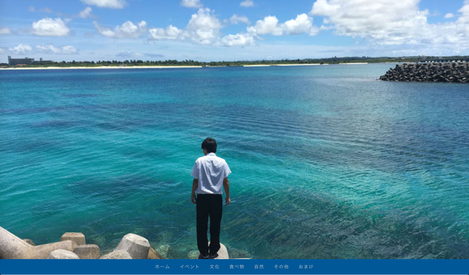
地元の男子高校生3人による、宮古島の魅力!
プラン:Jimdo Free / プリセット:skargarden
きれいな海と学生の後ろ姿が印象的なこちらのホームページでは、沖縄の宮古島の見どころを男子高校生が紹介しています。「文化」「食べ物」などカテゴリー別にページが分かれていますが、ページごとに背景画像を変えていたり、地図を付けて見た人が実際に行きやすいようにしていたり、読み手に伝えたい!という気持ちが伝わります。
地元の人しか知らない情報が満載なのはもちろん、男子高校生3人の等身大の紹介文が読んでいてとても楽しく、宮古島の観光ガイドとしてJimdoメンバーもお気に入りです。
一番のポイントは「きれいな写真」を使うこと
Stockholmをうまく使うために押さえておきたい一番のポイントは、やはりきれいな写真を使うということです。第一印象が写真で決まるので、ホームページの内容に合っていて、かつきれいな写真を使いましょう。
スマートフォンで撮影したものやサイズの小さな素材はできるだけ避けて、プロが撮影したものや、1600px × 1000px 以上の大きな写真を使うことをおすすめします。すぐに自社のきれいな写真を用意できない場合は、フリー素材の写真や、Jimdoで用意している画像を使うのもいいでしょう。
そして、きれいな写真を生かすために以下のことを意識して作ってみてください。
- ナビゲーションメニューは1列にする
- 配置するコンテンツのサイズや位置を揃える
中身のコンテンツで雑多な印象を与えてしまうと、せっかく使ったきれいな画像を邪魔してしまい、もったいないです。
きれいな写真を生かすためにも、すっきり見える工夫をしてみましょう。
いかがでしたでしょうか。Stockholmをうまく活用できそうですか?
- Stockholmに関するお悩み
- このレイアウトについて詳しく聞きたい!
- 自分はStockholmでこんなホームページを運営しています!
など、ご意見・要望があれば、お気軽にコメントでお知らせくださいね★