
Jimdo の小林です。
基礎知識編に続いて、今回は実践編をお届けします。前回はランディングページとはなにか? 構成要素はどうすればいいか? またランディングページを作る場合の設計方法について書きました。今回は、それらの知識を元にして実際に Jimdo でランディングページを制作してみます。
1. Jimdo でランディングページを作る理由
いざランディングページを作りたい、急いで作らなければならないという状況になった時にいくつかの課題が浮上してきます。ランディングページを外注などで制作依頼をすると、制作費が思うほど安くはなく、一般的には 10 万円から 50 万円前後の費用が必要になります。また工期の点でもランディングページのような短期間で勝負したいページには制作にかけられる時間も多くありません。
そんな時におすすめしたいのが、Jimdo で素早く簡単にランディングページを作ることです。今回は基礎編でくわしく解説した「構成要素」をもとに Jimdo でコーヒー豆の販売店を想定した架空のランディングページを作成していきます。
2. レイアウト選びとブロックの活用
まず、ランディングページを制作しやすいレイアウトを選びます。左右にメニューなどもなく、センターレイアウトの Miami などがオススメです。
基礎知識編で解説したそれぞれの要素を Jimdo の編集画面で入れ込んでいきます。この時ブロックを活用して、1ブロック、1要素で書き込んでいくのがポイントです。構成要素についてはここで説明しています。Jimdo はブロックを簡単にコピーできるので、こういったベースページを作るのがとてもラクです。

簡単にブロック分けしただけですが、これらを参考にしてどんな内容を盛り込んでいくかをこれから解説します。
3. ランディングページの作成
ここからは記入した要素に沿って必要な内容を書き込んでいくだけです。
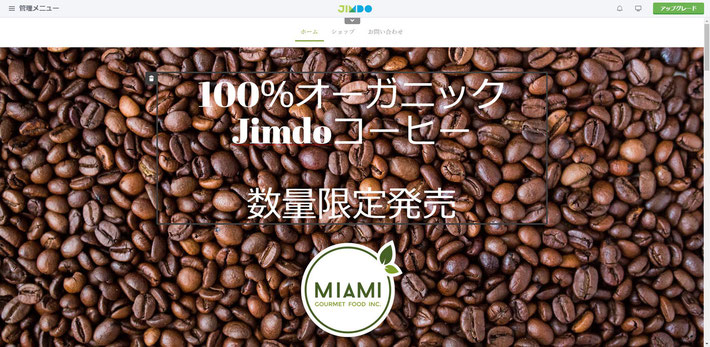
キービジュアル、ターゲットコピーを入れます
基礎知識編で登場した「①共感」の部分です。キービジュアルはコーヒー豆です。ターゲットコピーは100 %オーガニック Jimdo コーヒー数量限定発売に設定してみました。顧客が求めていたオーガニックコーヒーがここにあるということをしっかり伝わるようにします。

ユーザーが求める体験や未来を入れます
基礎知識編で登場した「②想像」の部分です。オーガニックコーヒーを欲するユーザーが求める体験や未来は、やはり健康な生活です。加えて、ここではコーヒーを飲んでいるその瞬間を魅力的に伝えることがポイントになります。
「休日の朝、一杯のオーガニックコーヒーで爽やかに目覚めてみませんか?」
「毎朝のコーヒーが劇的に変わる」
「誰にも邪魔されない、コーヒーを嗜む最高の瞬間を手に入れませんか?」
「健康にいいのはあたりまえ、美味しいオーガニックコーヒーなら当店へ!」
ここでは改めて「 100 %オーガニックってなに?」という疑問を入れています。その疑問の答えとして、商品説明を入れています。今回は、土づくりからのオーガニックという説明です。


具体的にどこが違うのか? をわかりやすく説明します
比較 差別化 行動喚起 1 回目 競合との比較
基礎知識編で登場した「③比較」の部分です。 差別化部分に一種類の豆だけではない 100 %オーガニックという説明を入れています。競合他社のものと具体的にどこが違うのか? をわかりやすく説明します。
完全自社農園で栽培している旨と一種類の豆だけでは最高の味を追求できない(独自のブレンドが差別化部分)ことを紹介しています。その後に行動喚起1回目のお申込みはこちらからボタンを設置しています。

第三者の評価などを伝えることで信用を積み重ねます
信用 実証・証拠・安心 行動喚起2回目
基礎知識編で登場した「④信用」の部分です。ここではすでにこのコーヒーを飲まれているお客様の声や、オーガニックコーヒーの認定証などを提示します。第三者の評価を伝えることで信用を積み重ねていきます。
さらに行動喚起 2 回目でお申込みはこちらからボタンと金額、金額の理由を記載しました。



購入に際しての不安を解消します
不安 不安要素の解消・特典 お問合わせから最後まで
基礎知識編で登場した「⑤不安」の部分です。今まで飲んだことのないコーヒーを買うことはかなり勇気がいることだと思います。お金を払うという行為は「痛みを伴う」行為なので、それを軽減するためにもお試しセットを用意し、初回限定 50 %オフなどの特典をつけてました。
また、通販ならではの特典として毎月定期的にお届けするのは強みになります。その点もしっかり伝えます。

最後に自分にとって正しい理由を用意します
正しい理由が欲しい 最後の行動喚起と心の期限
基礎知識編で登場した「⑥理由」の部分です。ただコーヒーを飲むだけならスーパーでもコンビニでも豆を買うことはできます。あえてネット通販で買ってもらうために「ご家族の健康のために」「食の安全を知って欲しい」「毎日飲むコーヒーだからこそ良いものを選ぼう」など理由を伝えていきます。

最終的に細かい調整を行い、見た目が変わる可能性があるのであるスマホビューでの確認をします。Jimdoの場合、申込みボタンをランディングページ用にかなり大きく設定してしまいがちです。特にパソコン用の画面で見た大きさでスマホビューを見ると下図のようになってしまいます。一見パソコン用ではこの大きさで良い気がしますが

スマホビューで確認してみると、

上図のように大きくなってしまいます。
そこで、ボタン部分だけ画像で作成します。画像でボタンを作る方法はさまざまですが、今回はこちらのボタンメーカーサービスを利用しました。寸法は縦 150 px横 700 px で作成しました。
上のボタンが Jimdo のボタンで作成したもので下がボタンメーカーサービスのボタンです。

パソコンビューでは問題なさそうです。次にスマホビューで確認します。

スマホで見るときはこれくらいの大きさのほうが適しています。
完成した Jimdo デモランディングページはこちらです。

いかがでしたか? 基礎知識編で説明した構成要素を理解した上で、Jimdo でブロックに落とし込んだベースになるページをひとつ作ってキープしておくのをオススメします。ベースページがあればどんなランディングページ制作にも応用がきくと思います。また時間がない中でランディングページを作ろうとする時でも、まず制作前に構成や思考を簡単に整理できます。それでは Jimdo を使って気軽にランディングページを作ってみてください!



コメントをお書きください